一、重定向
重定向也是通过 routes 配置来完成,下面例子是从 /a 重定向到 /b:
const router = new VueRouter({ routes: [ { path: '/a', redirect: '/b' } ]}) //重定向的目标也可以是一个命名的路由 const router = new VueRouter({ routes: [ { path: '/a', redirect: { name: 'foo' }} ]}) //甚至是一个方法,动态返回重定向目标:const router = new VueRouter({ routes: [ { path: '/a', redirect: to => { // 方法接收 目标路由 作为参数 // return 重定向的 字符串路径/路径对象 }} ]})`这里写代码片` //重定向示例{ path: '/dynamic-redirect/:id?', redirect: to => { const { hash, params, query } = to if (query.to === 'foo') { return { path: '/foo', query: null } } if (hash === '#baz') { return { name: 'baz', hash: '' } } if (params.id) { return '/with-params/:id' } else { return '/bar' } }} 先参数解构,获取hash、params、query,然后根据获取值进行逻辑判断之后动态路由重定向。这里的return值是path值,而不是params值,必须是一个已经存在的path才能进行路由重定向。而且这个path不能使自身,因为作为一个重定向路由跳转到自身还要继续重定向,就会进行一个死循环。
现在需求如下:
为了防止用户随便改变路由参数而导致页面崩溃,需要进行路由重定向,将不符合要求的参数进行重定向到一个规范页面。比如用户点击按钮跳转/list/1但是用户自己将1进行改变传递不符合规范的参数给页面,希望能够在用户改变参数值后跳转到默认的规范页面

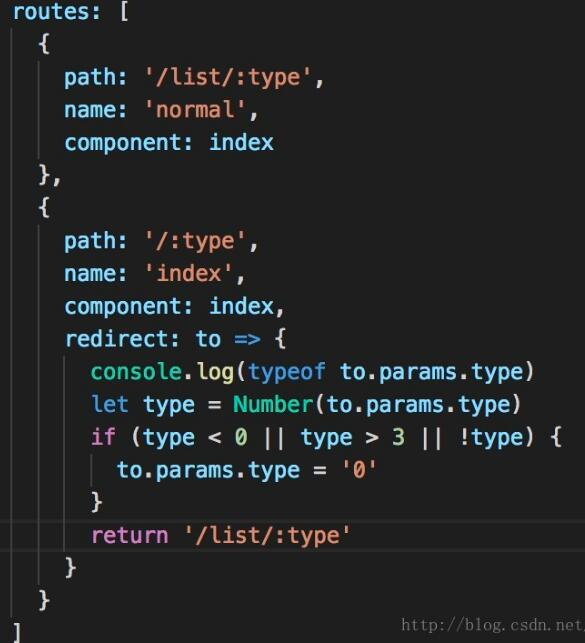
以上代码实现的效果是拿到路由参数,如果用户将页面参数改的不符合规范就进行路由重定向。使得页面可以获取正确参数值。现在的效果是如果用户输入/1则进入正常页面/list/1,输入/xsajsxoal、/5、/-5 等不符合规范的参数就会跳转进入/list/0。
虽然重定向的逻辑是没有问题的但问题依旧存在。那用户继续将/list/1改成/list/xsjknxkja怎么办呢?
可见重定向是不适合解决这个问题的。这时就用到了vue路由的导航守卫。导航守卫的实现方式如下:
{ path: '/:type', name: 'normal', component: index, beforeEnter (to, from, next) { if (/^[0-3]$/.test(to.params.type)) { next() } else { next('/0') } }} 二、路由导航守卫
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
记住参数或查询的改变并不会触发进入/离开的导航守卫。你可以通过观察 $route 对象来应对这些变化,或使用 beforeRouteUpdate 的组件内守卫。
你可以使用 router.beforeEach 注册一个全局前置守卫:
const router = new VueRouter({ ... })router.beforeEach((to, from, next) => { // ...}) 当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象
from: Route: 当前导航正要离开的路由
next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。
next(false): 中断当前的导航。如果浏览器的 URL 改变了(可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到 from 路由对应的地址。
next(‘/') 或者 next({ path: ‘/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。
next(error): (2.4.0+) 如果传入 next 的参数是一个 Error 实例,则导航会被终止且该错误会被传递给 router.onError() 注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
根据需求并不需要使用到全局守卫,只需要使用到路由独享守卫,因此只需要在路由内添加beforeEnter然后判断是否符合参数规范,是的话用next() 进入下一个钩子,否则用next(‘/')跳转到目标地址。
下面写一个例子:
- 列举需要判断登录状态的“路由集合”,当跳转至集合中的路由时,如果“未登录状态”,则跳转到登录页面LoginPage;
- 当直接进入登录页面LoginPage时,如果“已登录状态”,则跳转到首页HomePage;
import Vue from 'vue';import Router from 'vue-router';import LoginPage from '@/pages/login';import HomePage from '@/pages/home';import GoodsListPage from '@/pages/good-list';import GoodsDetailPage from '@/pages/good-detail';import CartPage from '@/pages/cart';import ProfilePage from '@/pages/profile';Vue.use(Router)const router = new Router({ routes: [ { path: '/', // 默认进入路由 redirect: '/home' //重定向 }, { path: '/login', name: 'login', component: LoginPage }, { path: '/home', name: 'home', component: HomePage }, { path: '/good-list', name: 'good-list', component: GoodsListPage }, { path: '/good-detail', name: 'good-detail', component: GoodsDetailPage }, { path: '/cart', name: 'cart', component: CartPage }, { path: '/profile', name: 'profile', component: ProfilePage }, { path: '**', // 错误路由 redirect: '/home' //重定向 }, ]});// 全局路由守卫router.beforeEach((to, from, next) => { console.log('navigation-guards'); // to: Route: 即将要进入的目标 路由对象 // from: Route: 当前导航正要离开的路由 // next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。 const nextRoute = ['home', 'good-list', 'good-detail', 'cart', 'profile']; let isLogin = global.isLogin; // 是否登录 // 未登录状态;当路由到nextRoute指定页时,跳转至login if (nextRoute.indexOf(to.name) >= 0) { if (!isLogin) { console.log('what fuck'); router.push({ name: 'login' }) } } // 已登录状态;当路由到login时,跳转至home if (to.name === 'login') { if (isLogin) { router.push({ name: 'home' }); } } next();});export default router;